63 Web Design Terms Every Marketer Should Know
The Ultimate Web Design Terms Glossary
When you’re new to marketing, especially on a small team, you might have to do a lot of things at a moment’s notice. And when it comes to things like blogging and social media, sure, you’ve got this. But soon enough, you’re being pulled onto design projects. One day you’re mocking up an infographic; the next, you’re designing an ebook. You feel woefully unprepared — and that web design terms lexicon? It can feel like a foreign language.
Sound familiar?
We’ve been there — and we know we’re not the only marketers who have, at some point, needed to become fluent in this vocabulary. So we decided to share a larger glossary, to help us all step up our game a bit. By no means is this the be-all-end-all of design terminology, so feel free to add your definitions in the comments as well. Here’s a list of some regularly used web design terms, organized alphabetically.
A
1) Alignment
The positioning of the elements in your design (e.g. text, images, etc.). These elements can be aligned to both the page and to each other. For example, this paragraph of text is aligned to the left margin, whereas the lines depicted in the image below are aligned to the right.

Source: Pixabay
2) Analogous Colors
Colors that appear adjacent to each other on a color wheel is one of the web design terms even the most seasoned web designer doesn’t necessarily ue on the regular but it’s important to know when it does come up and it’s helpful to be able to explain it to clients when discussing color.

Source: nopira
3) Ascender
A linear extension of a letter that appears above the midline — also see baseline, cap height, descender, and extender.

Source: Max Naylor
B
4) Baseline
The even, invisible line on which all letters of a typeface sit — also see ascender, cap height, descender, extender, and midline.

Source: Max Naylor
C
5) Cap Height
The distance between the baseline and the top of uppercase letters — also see ascender, descender, extender, and midline.

Source: Max Naylor
6) CMYK Color Model
Stands for cyan, magenta, yellow, and black. This set of colors is used in print design because of the way paper absorbs light versus RGB ( red, green, blue) which is specifically for web, scroll to RGB Color Model for more.

Source: Capsoul
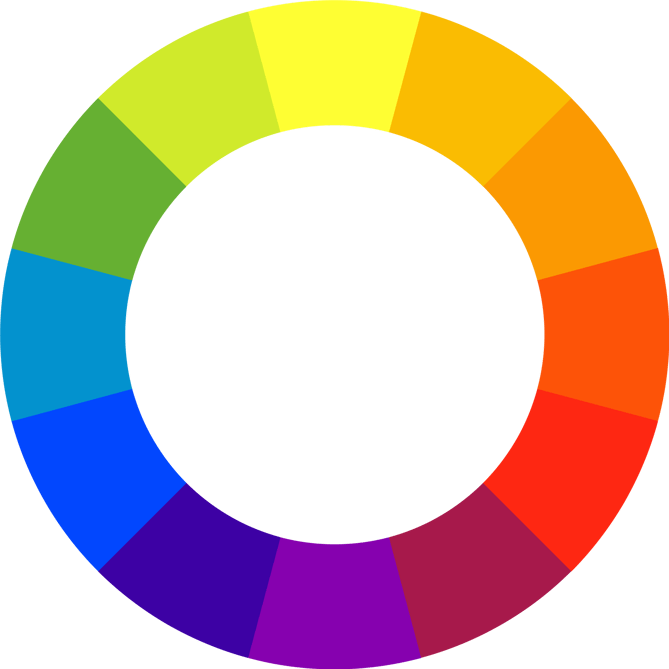
7) Color Wheel
A circle of colors that shows relationships between primary, secondary, and tertiary colors.

Source: nopira
8) Color Schemes
The combination of two or more colors from the color wheel — also known as color harmonies.
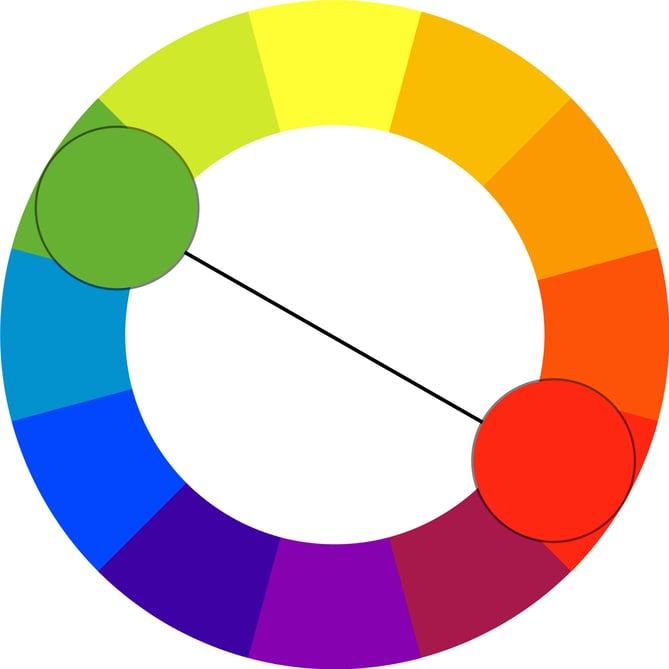
9) Complementary Colors
Colors that are directly opposite of each other on the color wheel.

Source: nopira
10) Compression
Reducing a file size by eliminating excess data. Particularly helpful when emailing or saving large image files. See more on the web design terms lossy and lossless compression.
11) Contrast
The accentuation of differences between colors, shapes, spacing, or any other design element.

Source: Pixabay
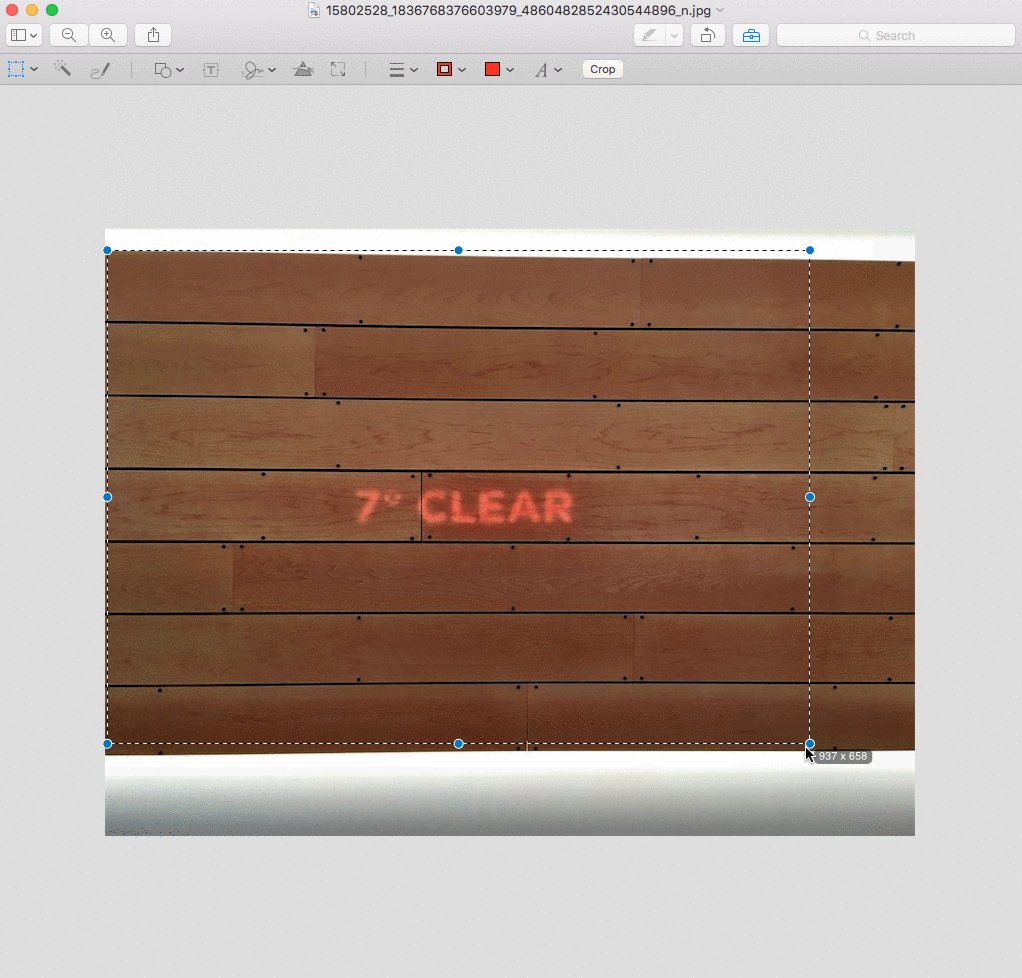
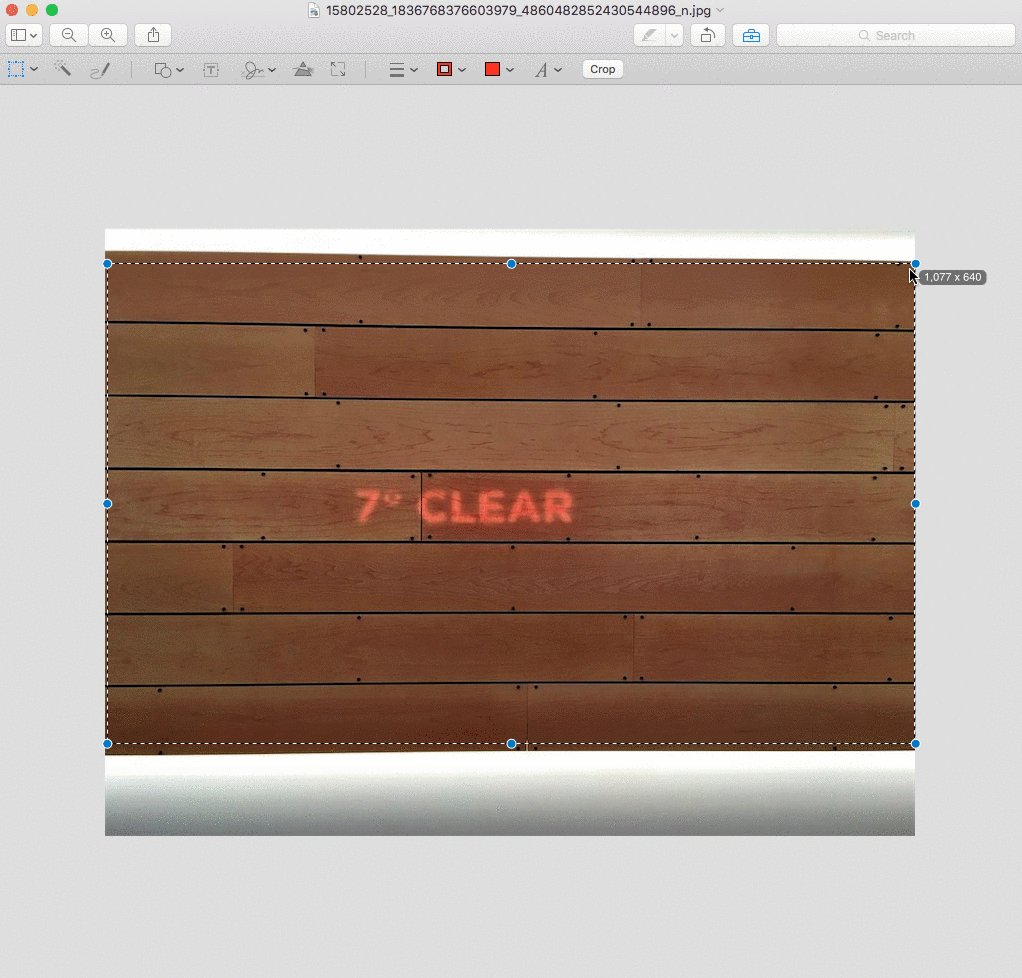
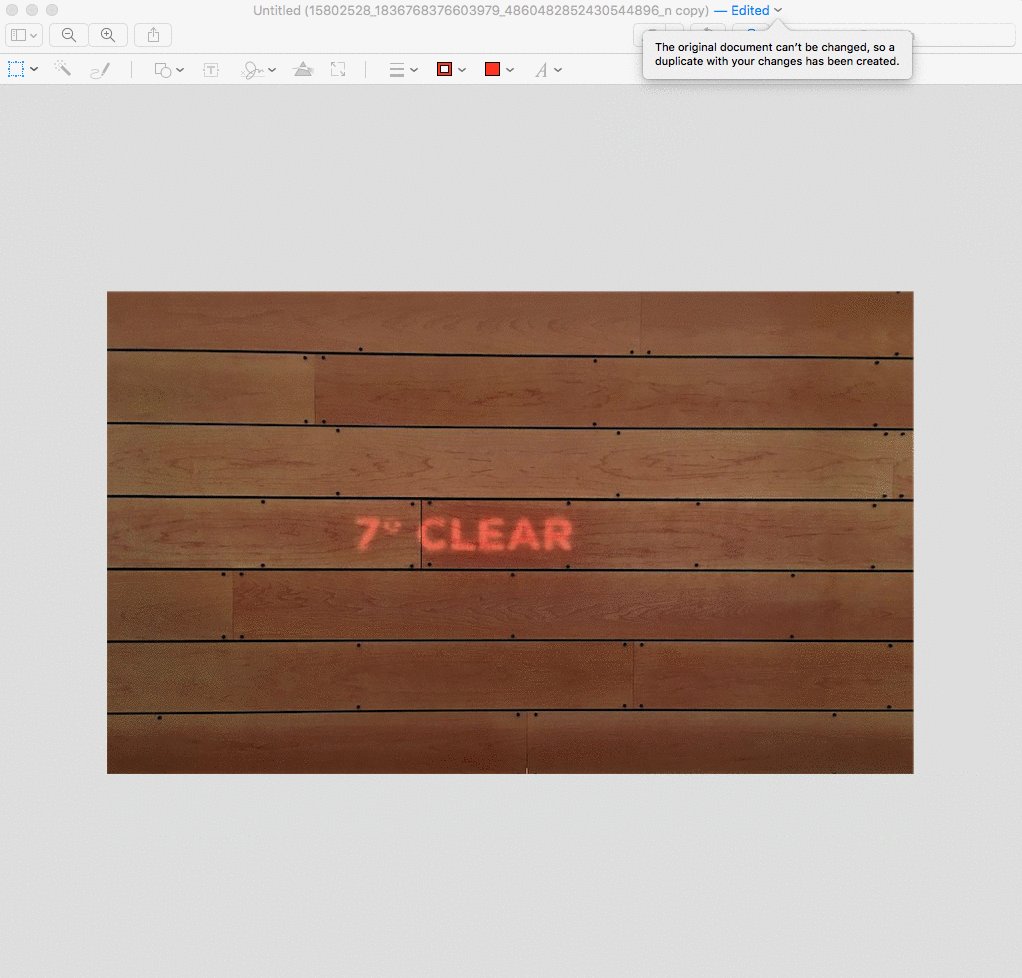
12) Crop
When outer parts of an image are removed to reframe the subject matter, or to resize the image’s aspect ratio.

13) CSS
A piece of code that is used to designate the look and feel of a website, separate from the actual content of a web page.
D
14) Descender
An extender on a letter, appearing below the baseline — also see ascender, cap height, and midline.

Source: Max Naylor
15) Dots per Inch (DPI)
Similar to the pixel for the web, dots are the smallest unit of measurement when printing digital images. The number of DPIs refer to the resolution of a printed digital object — the higher the DPI, the higher the resolution.
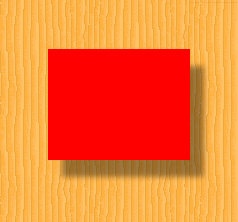
16) Drop Shadow
A visual effect that displays a graphic as if it had a shadow behind it.

Source: Tizio
E
17) EPS
A file format used for vector images that contain both text and graphics.
18) Extender
The part of a letter that extends above the x-height or below the baseline — also see ascender, cap height, descender, and midline.
F
19) Feathering
A design technique used to smooth out edges of a feature.
20) Font
A typeface in one specific style and size. An example would include Times New Roman Semi Bold in size 14.
G
21) GIF
An image file format that’s best used for small image files with few colors and designs, or animated images. Below is an example of an animated GIF image:

Source: Manuel Almagro Rivas
22) Gradient
A design technique in which one color or portion of an image appears to fade into another.

Source: Public Domain Pictures
23) Grid
A purely hypothetical map of vertical and horizontal lines that helps align images and text within a document.
H
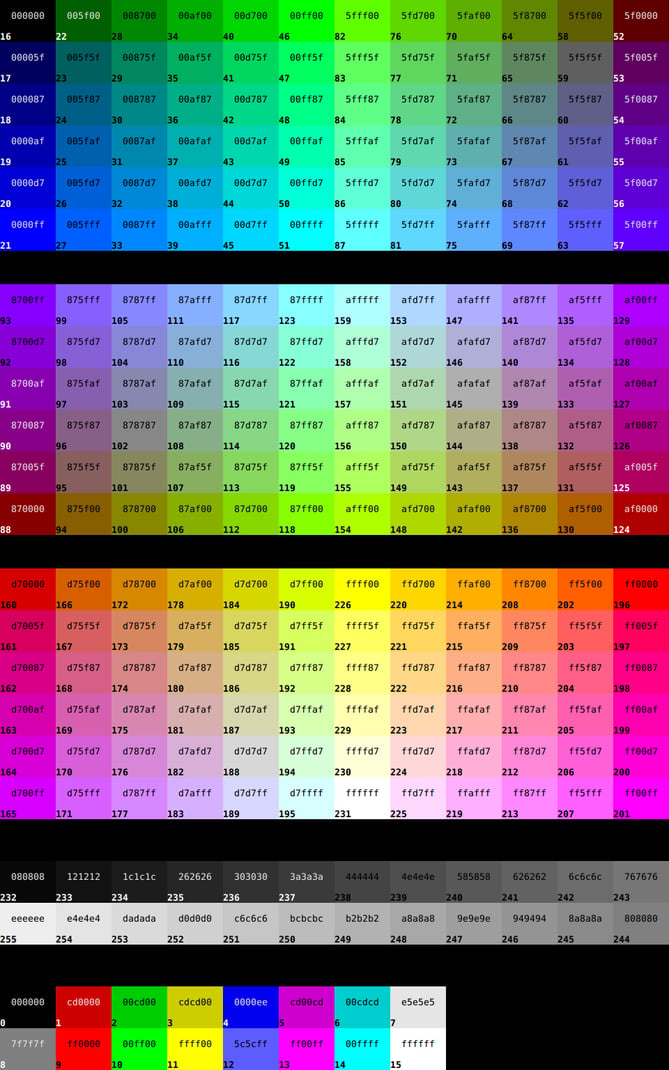
24) HEX Code
A code used in HTML and CSS to designate a specific color, often appearing after the pound sign (#). Below is a chart of HEX color codes:

Source: bmdavll
25) HTML
The computer language used to display content like text, images, and links on the web.
26) Hue
What most people think of as “color” — red, orange, yellow, etc.
J
27) JPEG
An image file type that uses lossy or lossless compression, with little perception in a loss of quality. This type of file is best used for photographs and realistic paintings where there are smooth transitions between colors.
K
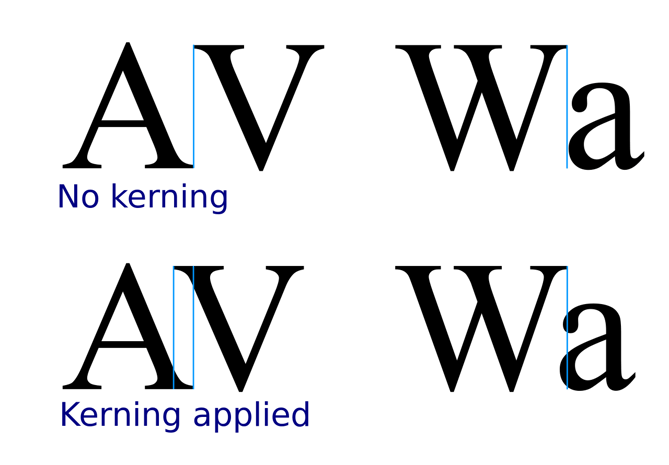
28) Kerning
The space between individual letters.

Source: Sherbyte
L
29) Leading
The space between lines of type.
30) Lossy
A form of data compression where detail is deleted as the file size is decreased. A usual lossy compression method is JPEG.
31) Lossless
As opposed to lossy compression, this format allows the image’s detail to be restored.
M
32) Midline
The distance from the baseline to the top of most lowercase letters, including “e,” “g,” and the curve of “h.” Also know as the “median,” as depicted below. See ascender, cap height, and descender.

Source: Max Naylor
N
33) Negative Space
The empty space surrounding a design, whether a webpage or single image — also see white space.

Source: Public Domain Pictures
O
34) Open Type Fonts
The current standard in font formats. It contains both the screen and printer versions in a single file, and is compatible for both Windows and Mac. The file extension is .otf.
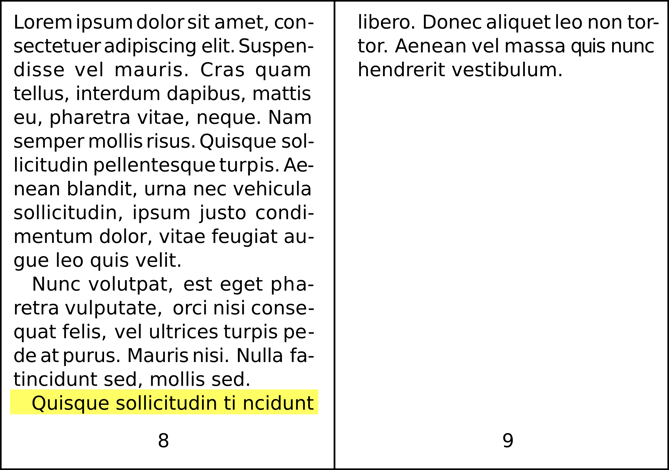
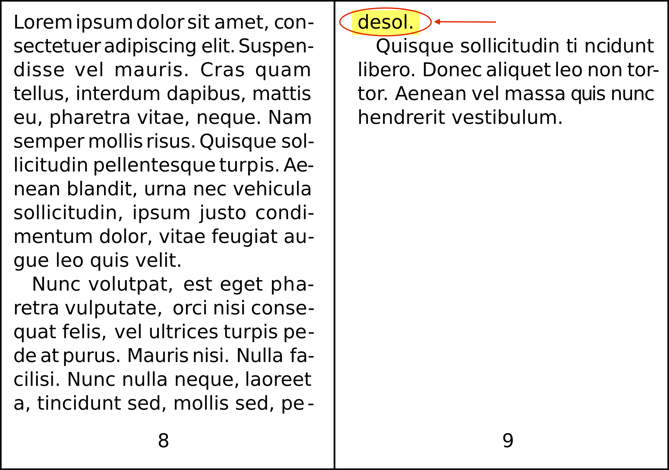
35) Orphan
An opening line in a paragraph that appears alone at the bottom of a page. An orphan can also be a word or very short line that appears by itself at the end of a paragraph.

Source: Maat
P
36) Pantone
A color-matching system developed by the Pantone company. Largely used in print design, and used to match printed colors to those that appear on the screen during the digital phase of design.

Source: Pixabay
37) PDF
A file format best used to represent documents and presentations.
38) Pixel
The smallest element of an image on a computer.
39) Pixels per Inch (PPI)
Another measure of image resolution, according to how many pixels are present within a given section of the image.
40) PNG
An image file format that’s best used when the image has large areas of uniform color, or a transparent background (unlike JPEG).
R
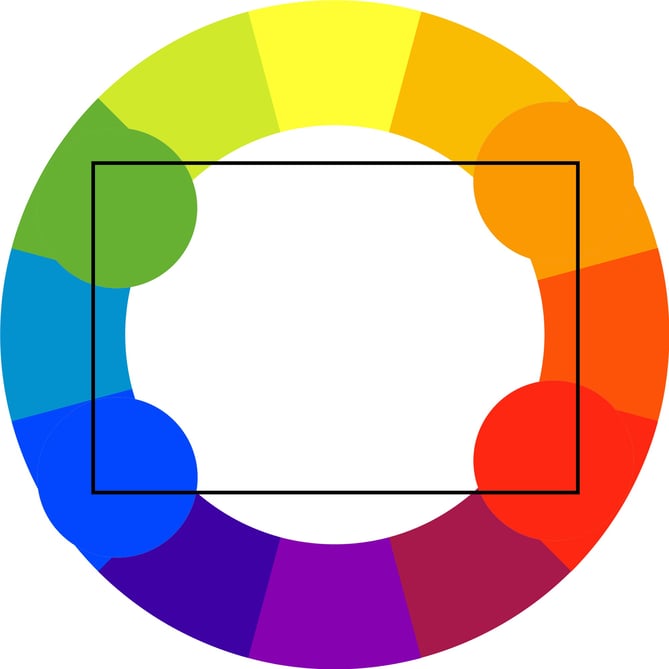
41) Rectangular (or Tetradic) Colors
Four colors that are two pairs of complementary colors.

Source: nopira
42) Resolution
A way of measuring the sharpness and level of detail in an image. A higher resolution usually indicates a larger file size, representing the amount of data — like pixels or dots — within the image.
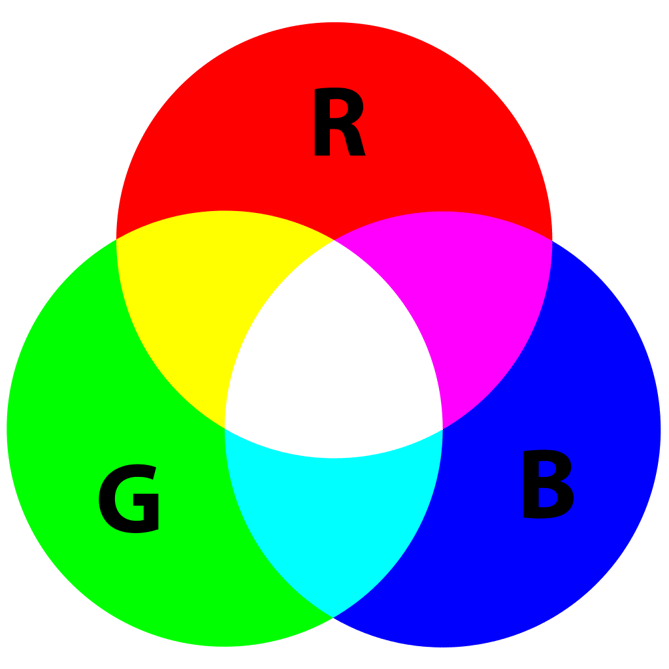
43) RGB Color Model
An acronym standing for the colors red, green, and blue. The RGB color model is used for web design, because monitors transmit light in these colors.

Source: Mike Horvath
S
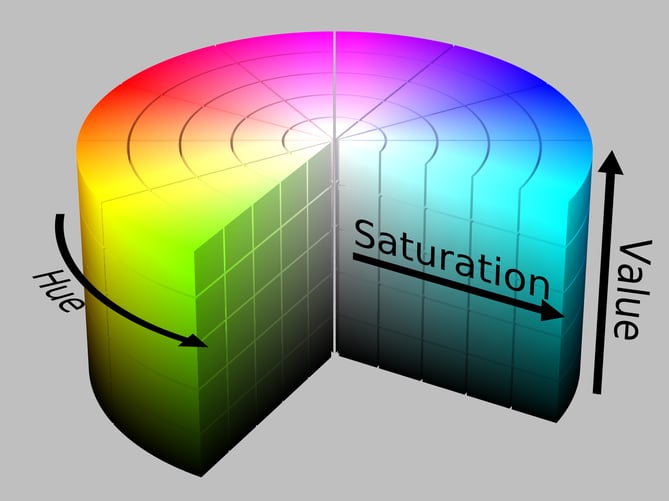
44) Saturation
How bright or intense a color is.

Source: SharkD
45) Serif
A small line attached to the end of a stroke in some fonts. “Sans serif” refers to fonts that don’t have this line.

Source: GJo
46) Shade
How much black is mixed in with the hue.
47) Split-Complementary Colors
Colors that consist of a base color, plus the two colors that lie next to its complementary color.

Source: nopira
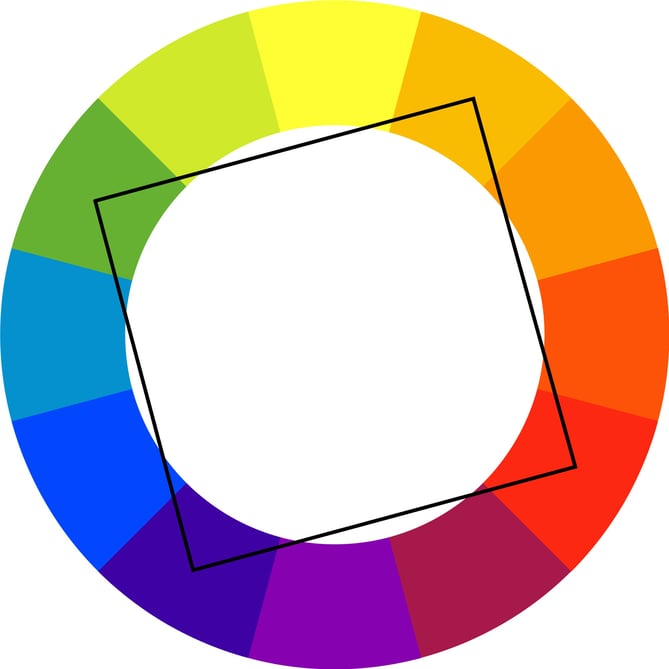
48) Square Colors
On the color wheel, four colors are spaced evenly from each other.

Source: nopira
49) Stem
The primary vertical stroke in a letter. It’s used in the letter “B” and the diagonal line of “V.”
50) Strokes
The lines that make up a letter in a typeface.
T
51) Tail
The descending stroke in a letter that’s often decorative — for example, in the letter “Q.”
52) Terminal
The end of a stroke that doesn’t include a serif.
53) Tint
How much white is mixed in with the hue.
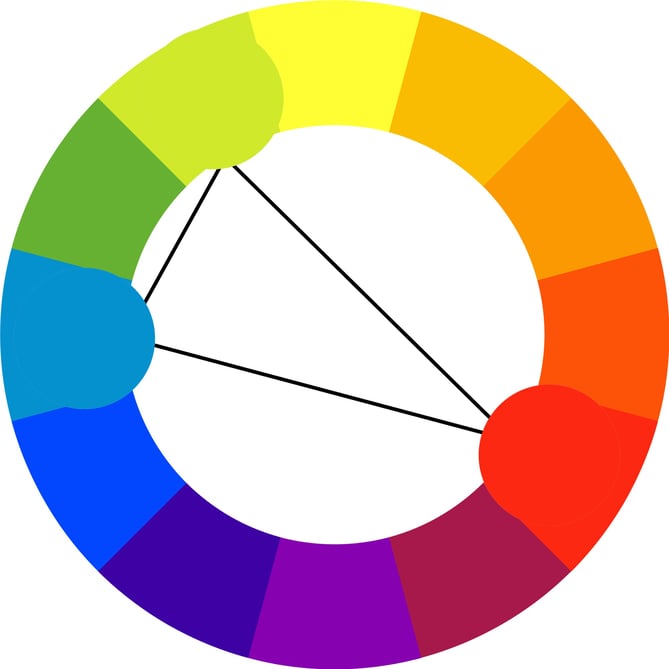
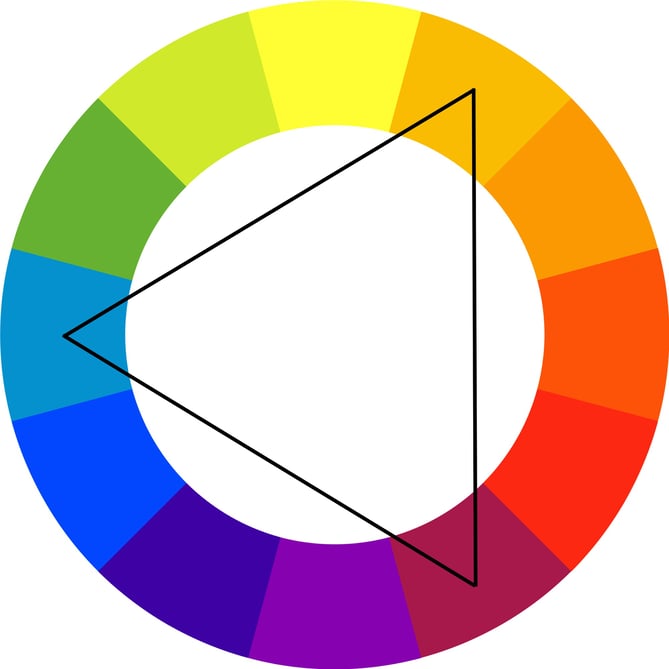
54) Triadic Colors
Color scheme in which three colors located at 120 degrees from each other on the color wheel are combined. It’s often considered the best color scheme.

Source: nopira
55) Typeface
A design collection of characters, including letters, numbers, and punctuations. Examples include Times New Roman, Helvetica, and Arial.
V
56) Vector Image
Instead of using pixels to represent images, vectors use lines and shapes. Because they do not rely on pixels, enlarged vector images still maintain image clarity and quality.
57) Visual Hierarchy
A design principle that visually orders and emphasizes different parts of your content’s message by using colors, sizes, and layouts.
W
58) Watermark
An easy-to-see marker placed over the top of photos on the web and in print. It is used to identify the owner of an image and prevent visual content theft.
59) Weight
In typefaces, the thickness of the stroke’s width. Some examples include demibold, light, and bold.
60) White Space
The blank space surrounding an object in design — also see negative space.

Source: Pexels
61) Widow
The section of text at the end of a paragraph that spills over into the following column or page.

Source: Maat
X
62) X-height
In a letter, the distance between the midline and baseline — also see ascender, cap height, descender, and extender.

Source: Max Naylor
Z
63) ZIP file
A file format that compresses several files and combines them into a single folder. Compressed files do not lose any data to become smaller, and are easily restored by unzipping the ZIP file.
What other web design terms would you add to the list? Let us know in the comments.
Editor’s Note: This post was originally published in July 2013 and has been updated for accuracy and comprehensiveness.